LINE Notifyでたのでちょっと試してみる。ついでにGithub Enterpriseのwebhookを通知するやつを作ったぞ!!
LINE Notifyがリリースされたぞ!!
2016/09/29にLINE DeveloperDay 2016が開催され、いくつかの新機能などが発表されました。
http://developers.linecorp.com/blog/ja/?p=3779
その中のひとつに、LINE Notifyというものがあります。
一言でいうと、簡単にLINEにメッセージを送信することができるサービスです。
messaging APIと違って"LINE Notifyアカウント"からしか送信できないといった制限はありますが、その制限に耐えうるメリットがあるように思えます。
ちょっと試しにcurlから実行してみるぞ!!
なにはともあれ、ちょっと試しにcurlから実行してみます。
LINE Notifyにログインして、マイページにいきます。
https://notify-bot.line.me/my/
ここからPersonal Tokenを発行することができます。

tokenの名前と、送り先を選択するだけです。

発行したPersonal Tokenを用いて、
curl https://notify-api.line.me/api/notify -H 'Authorization: Bearer MY_TOKEN' -d 'message=hello'
とシェルで実行するだけでメッセージを送信することができます。

こういったことが使えるだけでも色々な用途が思いつきます。
(王道っぽいですが)例えば、
- depoyなどにフックさせて実行してみたり、
- process downしてるのを検知したら送るようにしてみたり、
- cron処理結果を送ったり、
- Jenkinsのビルド後の処理に上記コマンドをいれてみたり、
...どれも手軽に使えて便利っぽい雰囲気を感じます。
すでにこんな使い方もされているようですね。真似してみよう。
YappoLogs: LINE Notify で line command 作ると便利
OAuth認証を実装することで、webサービスとも連携することができるぞ!!
Personal Tokenだけでも便利なんですが、OAuth認証を実装することでwebサービスとも連携することができます。
WEBサービスでメール通知などをしていることが多いと思いますが、同じスキームでLINEに送信することができます。
実際にすでにIFTTT, Mackerel, Githubで連携が実装されています。
IFTTTと連携してみるぞ!!
例えば自分は、同居人と家事等をTrelloで管理して分担している。
いままではIFTTTの送り先をslackにして通知していたのですが、同居人はslackは使用していません。
わざわざこのためにslackをインストールさせてアカウントを作らせるのは面倒なので、自分だけで通知を享受して便利!って感じでした。
LINEだと、すでに同居人も使用しているのでちょっとこのgroupに入ってくれい!という感じで自然に誘導できて簡単便利だぞ、と思いました。
これでトイレットペーパーを買い忘れて冷や汗をかくこともなくなります。
IFTTT連携の仕方は、すでに他の方が記事が書かれているので参考になると思います。
netafull.net
Githubと連携してみるぞ!!
Github連携もしてみます。
LINE Notifyのtop pageにいくと、Githubのアイコンがあるのでそれをクリックします。
https://notify-bot.line.me/github/repos/select
すると、LINE NotifyとのGithub連携する画面が出てきますので、許可します。
許可をすると、このページに遷移します。

連携したrepositoryを選択し、LINEの通知先を選択するだけで完了です。カップヌードルができるよりも早くて楽チン!!
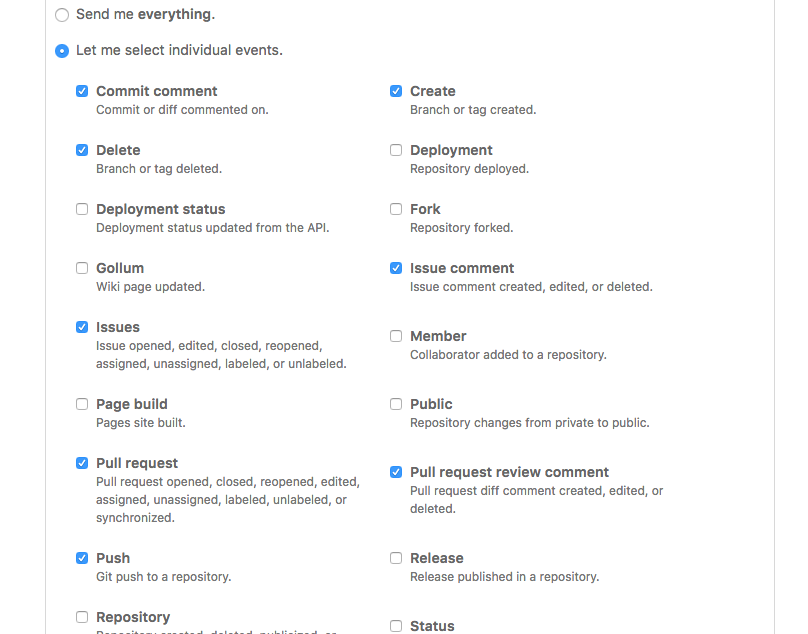
githubのwebhook eventを利用しているので、もしもこのeventは不要だなと思うのがあればGithubのwebhool設定ページのチェックを外しても良さそう。

ちなみに対応しているeventは、
- create
- delete
- commit_comment
- issues
- issue_comment
- push
- pull_request
- pull_request_review_comment
とのこと。
Mackerelと連携してみるぞ!
と、簡単に書こうと思ったのですがこちらのHelpページが参考になるので参考にしてください。
グラフとかも送られてくるの、すごい良さそう!
せっかくだし、なにかLINE Notifyを利用して作るぞ!!
さて、せっかくだしなにを作るぞ!
OAuthを実装するのはちょっとサクッと作るには面倒なので、Personal Tokenを利用するくらいが今回は無難そう。
考えた結果、Github Enterprise用のやつを作ってみようと思った。
LINE Notifyからはgithub.comとは手軽に連携できるのですが、Github Enterpriseとはできません。
会社の業務ではGithub Enterprise使っているので、Github Enterpriseでも使いたいぞ!というのがモチベーションです。
ghe-line-notify
そんなわけで、作ったやつがこれです。
https://github.com/be-hase/ghe-line-notify
※ Github Enterprise用ではありますが、github.comでも使用できます。
使い方
インストール/起動の仕方などは後述。
1. LINE NotifyでPersonal Tokenを発行する
LINE Notifyのマイページから作れます。
https://notify-bot.line.me/my/
tokenの名前(ghe-line-notifyとかで良い)と、送り先を選びます。
2. Personal TokenとWebhook Message Templateをghe-line-notifyに登録する
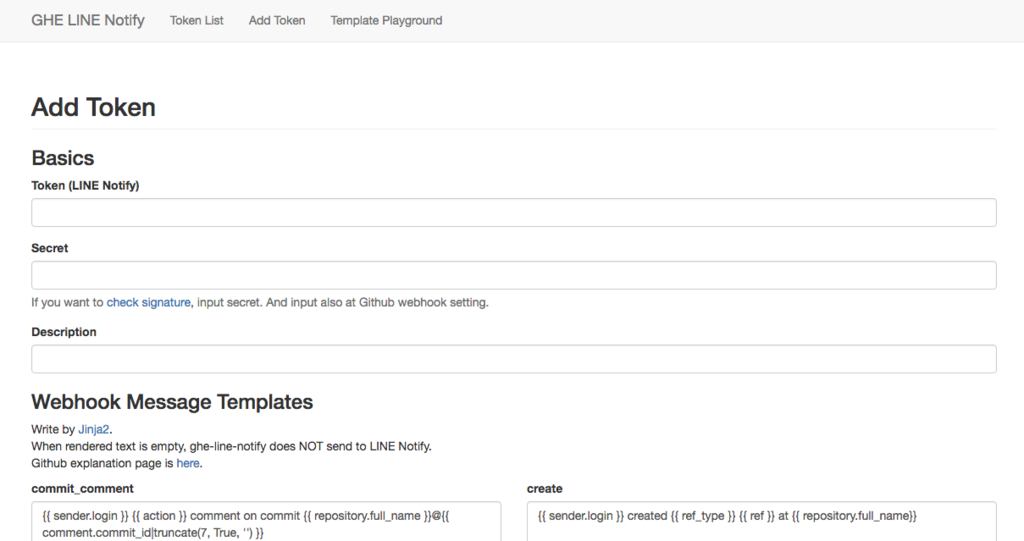
ヘッダーの"Add Token"をクリックすると、こんなform pageが表示される。

まずはBasicsの情報を入力する。
Github webhookのSecretを利用したい場合は、Secretも入力する。そしたら同じSecretをGithub Webhookにも設定すれば良いです。
例えば違う部署を跨いで複数人でghe-line-notifyを利用する場合は、勝手にwebhookを利用されないようにSecretを使っておくと良いと思います。
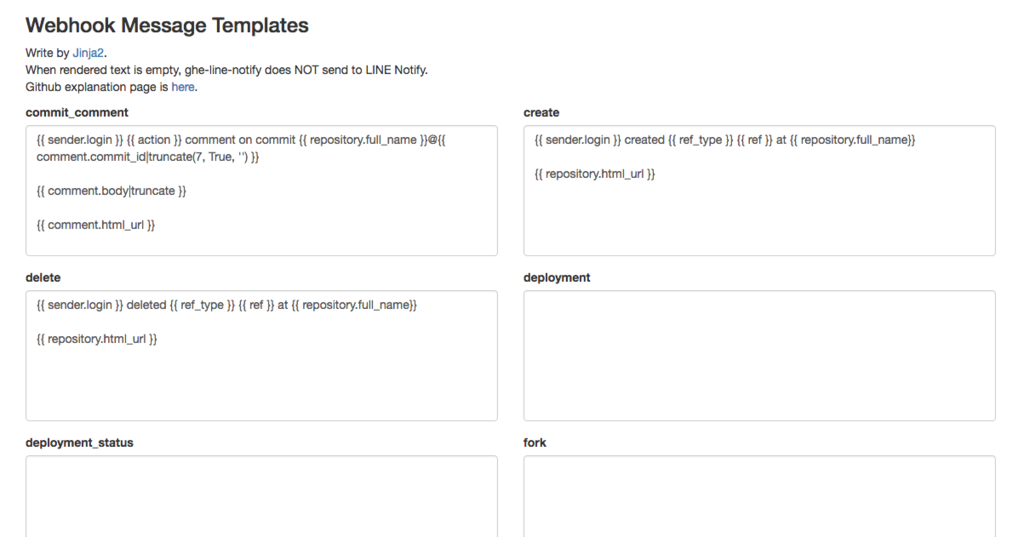
次にWebhook Message Templateを入力する。

各webhook eventで送られてるくるpayload jsonを使って、Jinja2テンプレートの記法で書けばです。
なんでJinja2なのかというと、ghe-line-notifyはPythonで実装しているからです。
ちなみに、webhook eventやpayload jsonはこのページを見ればわかります。
https://developer.github.com/webhooks/#events
各textareaには、とりあえず汎用的で便利そうなやつを予め入力してあるので、このまま登録しても良いです。
例えば、commit eventでは次のようなpayload jsonがGithubから送られてきます。(一部省略)
{ "ref": "0.0.1", "ref_type": "tag", "master_branch": "master", "description": "", "pusher_type": "user", "repository": { "id": 35129377, "name": "public-repo", "full_name": "baxterthehacker/public-repo", "owner": { "login": "baxterthehacker", "id": 6752317, .... "type": "User", "site_admin": false }, "private": false, "html_url": "https://github.com/baxterthehacker/public-repo", .... "watchers": 0, "default_branch": "master" }, "sender": { "login": "baxterthehacker", "id": 6752317, .... "site_admin": false } }
このcreate eventに対して次のようなtemplateを登録しているとします。
{{ sender.login }} created {{ ref_type }} {{ ref }} at {{ repository.full_name}}
{{ repository.html_url }}
そうすると、LINEには次のようなテキストで送られるわけです。
baxterthehacker created tag 0.0.1 at baxterthehacker/public-repo https://github.com/baxterthehacker/public-repo
ちなみに、Jinja2でレンダリングした結果が、空文字である場合はLINEには送信しません。 これを応用することで、次のようなif Statementsをいれることで、ref_typeがbranch以外のやつはLINEには送信しないことも可能です。
{%- if ref_type == 'branch' -%}
{{ sender.login }} created {{ ref_type }} {{ ref }} at {{ repository.full_name}}
{{ repository.html_url }}
{%- endif -%}
push eventのときはmaster branchのときだけ通知したり、pull request eventのactionが"opened"のときだけ送るなどといったカスタマイズが自由にできます。
自分自身もまだこの辺どうするのかは手探りなので、ちょっと手間はかかるけど自由にいろいろカスタマイズできるようにしています。
templateの挙動はヘッダーにある"Template Playground"ページから確認できます。
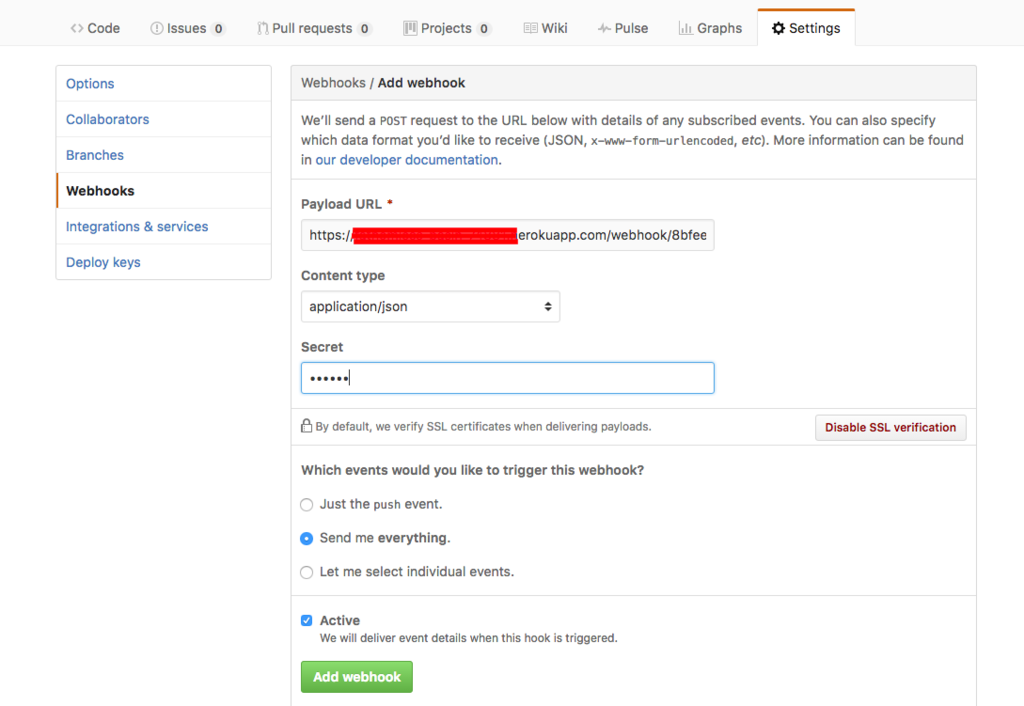
3. Githubのwebhookに登録する
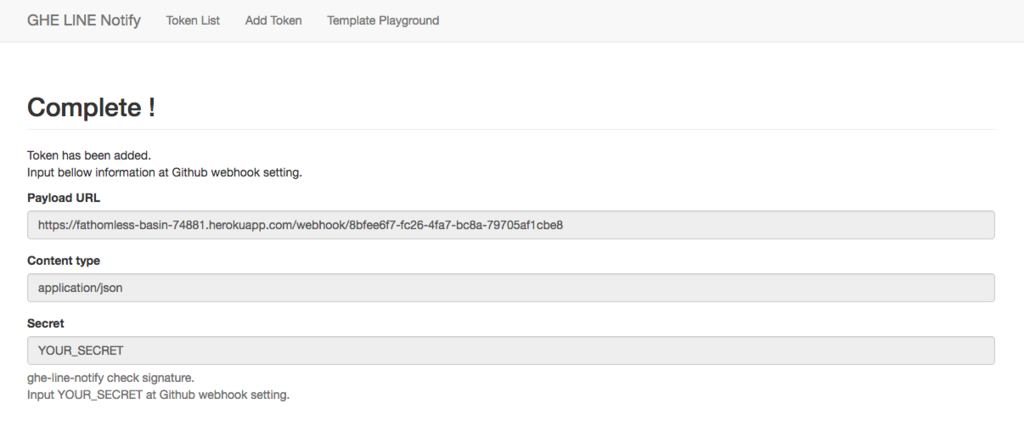
Tokenの登録が完了すると、次のような画面が表示されます。

一意なcodeが生成され、Github webhookに登録するPayload URLが表示されるので、Github上に登録します。
Content-typeはapplication/jsonにします。
Secretを使った場合は、Secretも入力しましょう。

なお、登録したTokenは"Token List"に表示され、随時編集もできる。
やっぱりmessageを変えたいぞ!!ってときは変更できます。
インストール/起動方法とか
READMEに書いてあります。
https://github.com/be-hase/ghe-line-notify
すぐに動かして見たい場合は、READMEにあるherokuボタンを押せば完了です。
しかし、Github Enterpriseを使うような環境ではHerokuとは接続できないでしょう。
その場合は、READMEに書いてあるようにpython3をinstallしたサーバで、
git clone https://github.com/be-hase/ghe-line-notify cd ghe-line-notify pip install -r requirements/common.txt python manage.py db upgrade gunicorn -c gunicorn_config.py app:app
とかすれば良いです。
なお、python3.5.xでしか動作確認はしていないので、うまくいかなかったら最新版にあげてみてください...。
もしくは、Dockerfileも置いてあるのでDockerで動かしても良さそうです。
alembicを使ってDB migrateをしています。
デフォルトだと、sqliteを使用します。
失ったら死ぬ!といったデータでもないですし、sqliteで十分なのでは...と思っていますが、もしも変えたい場合は環境変数GHE_LN_DATABASE_URIを指定すればいいです。
heroku上で立ち上げるときは、herokuのaddonで用意されているpostgresqlを使用するようにしています。
今後修正実装しようかなと思っていること
「gheのOAuth2連携できるようにして!」って同僚から言われたので、あとで作ってみようかなと思っている。
まとめ
- Personal Token発行するだけでサクっとcurlからでも使えるので便利!
- 今回紹介したghe-line-notifyみたいなツールもサクっと作ることができる!
- OAuth2実装すれば、自分のWEBサービスとかからも通知できる!
なにか他にも面白そうなのがあれば、githubとかにあげてこうかなと思っています。